Project Overview
and Scope
Our project website consists
of a business that provides parking spaces for customers in the Wrigleyville
area. There is no specific parking structure in Wrigleyville for Wrigley
Field customers. Nick’s pre-existing website, Cubsparking.com is the
website that we are using to implement into a new website with similar features.
The main hurdle in getting through our website development is carrying the
code over from the parent website into the newer one. The demand for this
type of service is present, and has even further room to grow. We set ourselves
apart from the competition because we do not charge extra for certain hours
of parking. Also we make sure to keep our prices significantly lower than
competitors.
Overview of Application
Changes
1. Users will be able to register their information within our site. This
will help the customer keep up with their purchases, access their passes,
and update their information.
2. Users will be able to select the date that they would like to reserve
their parking space. This will be through a calendar application that will
connect with a database of available and unavailable parking reservations.
3. Users will be able to purchase their parking reservation. Once users
have selected the parking reservation that they will like to purchase, it
will be added to their shopping cart and they will be allowed to make their
purchase.
4. Users will be able to put their feedback about their experience within
our feedback page. A feedback page will be used so that customers can rate
and talk about their experience of being a customer with us.
5. Users also will be able to register their parking space. This allows
people who have a parking space to register with us.
Significant Algorithm
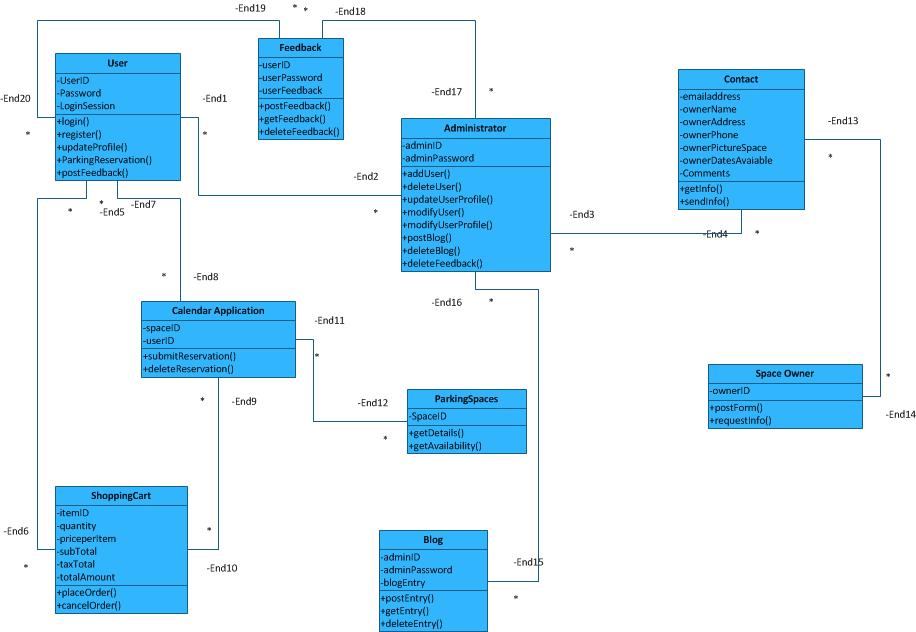
Use Case Diagram
User Class
This class is used to show the function of what the customer can do. The
customer will be able to log in or register if they are a new user. The
user will also be able to update their profile and review their orders from
their account.
Calendar Application Class
This class allows the user to select the date and location of the reservation
they would like. It will only show the available parking spaces and prices
for the date that is selected.
Administrator Class
This class will have control over all of the functions of the web site.
It will be able to modify all parts of the site and add any additional information
that is needed on the site also.
Shopping Cart Class
This class will allow a user to purchase a parking reservation that has
been selected through the calendar application class.
Parking Space Class
This class is used to manage the available and unavailable parking spaces.
Space Owner Class
This class is used to manage the owners that would like to solicit their
space on our site.
Feedback Class
This class is used to manage the customer feedback on the site. A user must
be registered in order to post feedback. The administrator will be able
to modify the feedback.
Blog Class
This class is used to manage the blogs on the website.
The Model View Control
and Design Patterns
We will setup the MVC in various layers, so that we can minimize the amount
work that will be needed if changes need to be made to any particular area
on the site. We will use the presentation logic layer to display the web
layout and the needed information to provide our consumer with a hedonic
and utilitarian web experience. The business logic layer will provide the
validation and formulas needed to make sure that website is working properly.
This layer will include the functional aspect of the data, the functionality
of the user tools (such as feedback, contact form, and user registration),
and calculations for purchases, taxes, and discounts. For the data access
layer we will use MYSQL database to manage the user’s data and the
parking data.
Data Structures (Data
Model and Tables)
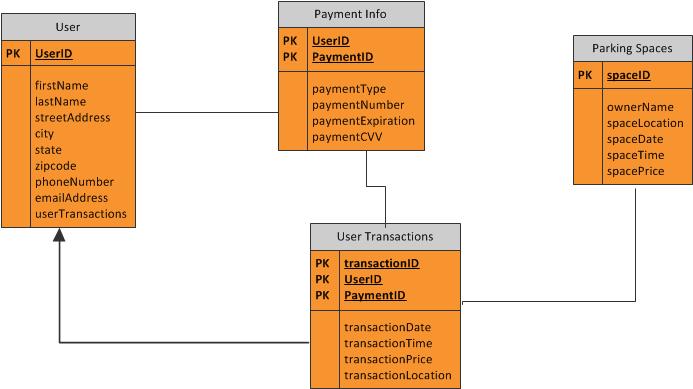
ERD Model

Data Definition
Tables
CREATE TABLE User (
UserID INTEGER PRIMARY KEY,
firstName CHAR(25),
lastName CHAR(35),
streetAddress CHAR(50),
city CHAR(25),
state CHAR(15),
zipcode INTEGER (10),
phoneNumber INTEGER (10),
emailAddress CHAR(25),
);
CREATE TABLE User_Transactions (
transactionID INTEGER PRIMARY KEY,
UserID INTEGER PRIMARY KEY,
PaymentID INTEGER PRIMARY KEY,
transactionDate CHAR(35),
transactionTime CHAR(25),
transactionPrice(50),
transactionLocation(25),
);
CREATE TABLE Payment_Info (
UserID INTEGER PRIMARY KEY,
PaymentID INTEGER PRIMARY KEY,
paymentType CHAR(10),
paymentNumber CHAR(10),
paymentExpiration CHAR(10),
paymentCVV CHAR(10),
);
CREATE TABLE Parking_Spaces (
spaceID INTEGER PRIMARY KEY,
ownerName CHAR(25),
spaceLocation CHAR(50),
spaceDate CHAR(10),
spaceTime CHAR(10),
spacePrice CHAR(10),
);
Interface Design
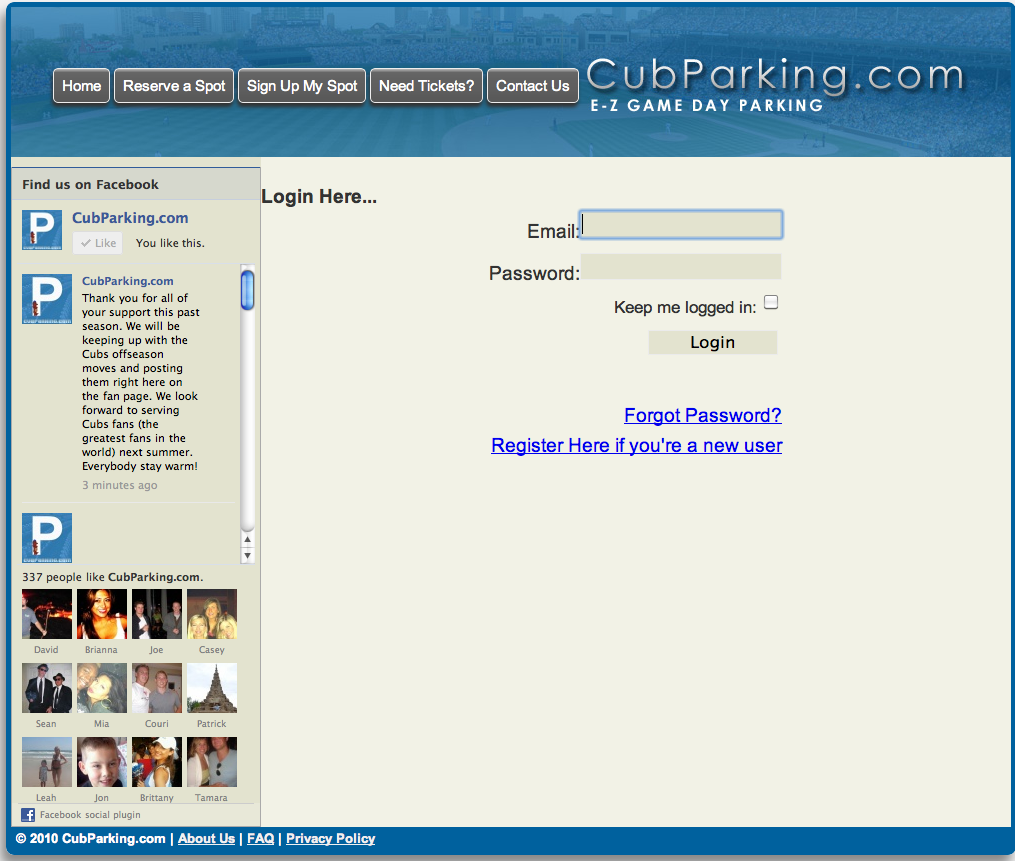
Home Site

User Login

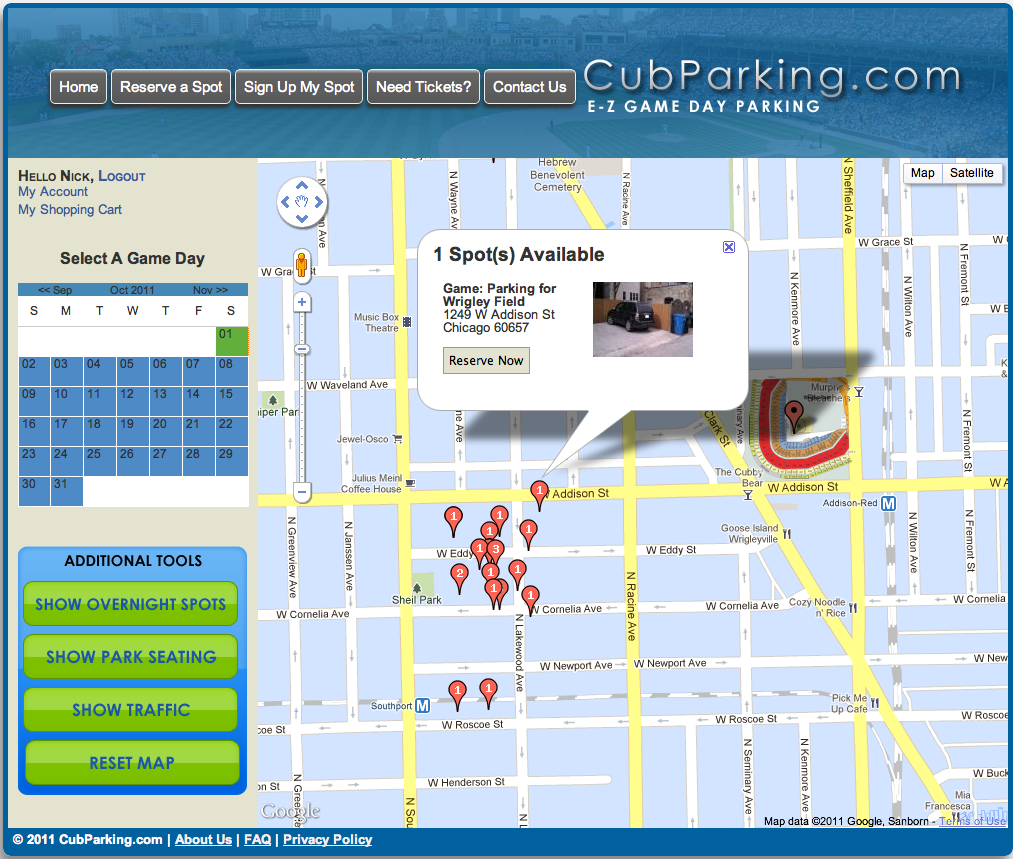
Reserve Your Spot

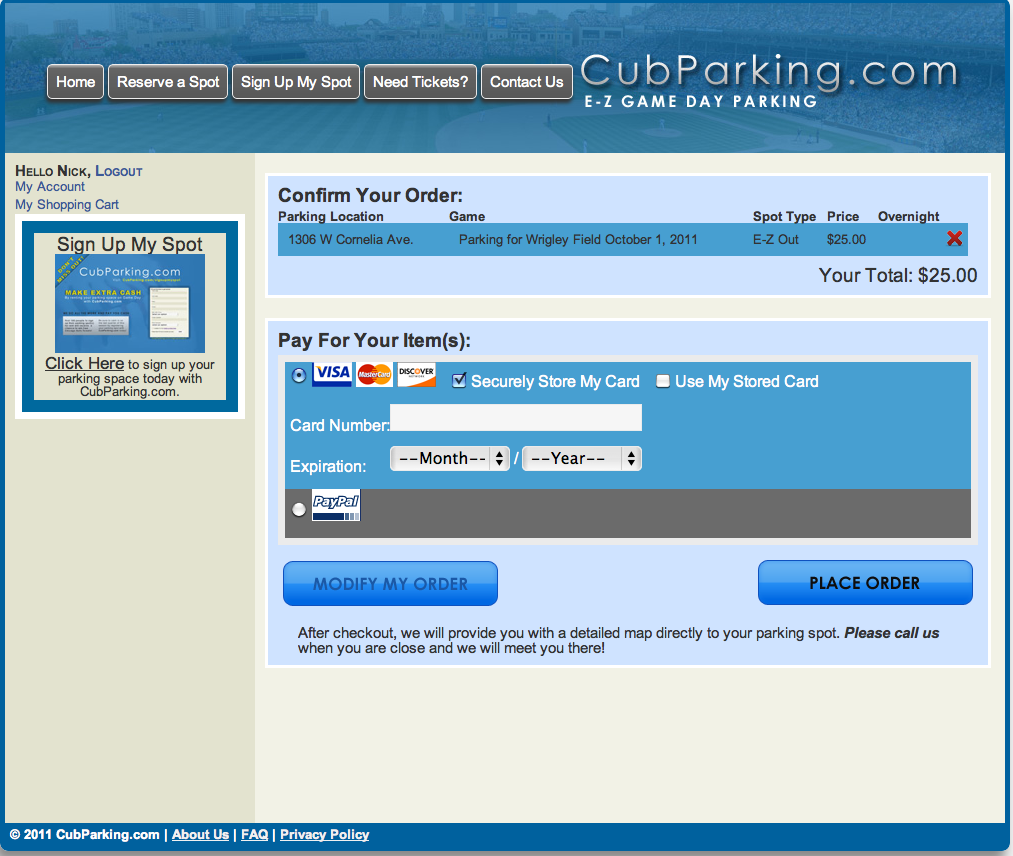
Confirm Your Spot

Purchase Your Spot

For now both the mobile and the web site use the same templates. The mobile site condenses the site so that you can view it as you scroll, but you are able to use all of the functions that are available.
Security Requirements
Security on the website will be involved in anything with the customer exchanging
information with the business. When the customer has to start an account
for the first time, they are required to submit their personal information,
so that once they have an account they only have to sign-in for future purchases
and make their reservations. Most websites have the customer account information
privatized so that if wrong anything happens an intruder cannot obtain anything.
The biggest concern for security is for the credit card or payment options
that the customer wishes to submit and save. Outside of the logistics for
specific customers, all web traffic will be allowed to visit the site, this
will allow for the better promotion and accessibility for the website.
The website will most likely be using multiple forms of Java for the programming code. Implementing this code will allow for better chance of catching mistakes that customers make when they are interacting with the website. When forms are being filled out the customer must verify they are already a customer with the website, and if not they will have to create an account with the business. This simple security precaution will prevent fraudulent customers and purchases from being made. By keeping the coding and actual text to generalities and specifics, the customer will know how to properly navigate the site based on simple knowledge and nothing specific.
To catch error codes and exceptions within the coding, a compiler would be the most helpful. Compiler programs pick up mistakes within the coding and allow for the coder to fix the problems. However different classes need to be used within each program to allow the overall website to work even if some parts of the website or code create problems when a task is initiated. Constantly being up to speed on the coding of the website will prevent further issues from arising and will keep the overall reliability of the website positive.
Usability Testing
Like a typical usability test, we will aim to identify areas where people
struggle with our website and ask them to offer suggestions for improvement.
The goal being to better understand how actual users interact with CubParking.com
and how we can improve the user experience based on those valuable results.
In a controlled environment, we will ask users to complete various tasks
like finding parking for a specific cubs game. We will also ask them to
complete the task of signing up a new parking spot. We will also ask users
to navigate the administrator end at www.cubparking.com/app. This is where
the Cubs home schedule and parking spot database is managed.
“Usability testing” benefits from learning about the users involved.
With this in mind we will be keeping track of user’s characteristics/demographic
information like age groups, hedonic/utilitarian shoppers etc. For this
we will host 3 separate workflows. We are looking to satisfy the following
user requirements:
Workflow 1: Reserving Parking
For our first test scenario we will
get 5 users age 18-60. We will be asking them to successfully purchase a
parking spot for a specific Cubs game. This will require them to begin on
the Home Page. From there they should be able to find the appropriate game
from the game schedule on the left. After they have clicked the correct
game day, they should land of the ‘Reserve A Spot’ page. From
here we will ask them to pick any parking spot, (ideally the spot closest
to Wrigley Field) and click to reserve it. From there they will be prompted
to Login or create a user profile. After logging in or singing up, they
will be immediately redirected to the checkout page with the parking spot
they selected added to their shopping cart module. From this page they can
elect to either “Continue Shopping” adding more parking spots
to the shopping cart for a future game/same game, or they can proceed to
checkout. Before they proceed to checkout we will ask them to add another
spot for a future game to the shopping cart by clicking “Continue
Shopping.” After clicking “Continue Shopping” they are
taken to the Reserve a Spot page where they again will select a specific
future game from the map on the left. Once they click the correct game from
the calendar, they will find a spot to reserve and click into it to reserve.
From there they will be taken to their shopping cart with their second spot
is added to the cart. From there they will be clicking the “Checkout”
button to enter credit card information (provided). This will mark the end
of the first test scenario. This entire process should satisfy both hedonic
and utilitarian shoppers, not take more than 5 minutes to complete.
Workflow 2: Sign Up A New Parking Spot.
This process will be much shorter in length in that it only requires 3 clicks
and 2 minutes to complete. From the Home Page a user will be asked to navigate
to the “Sign Up My Spot” page, link provided across the banner
as well as in the middle of the page. Upon landing at the correct page,
there is a simple form that needs to be filled out providing Parking Spot
location information. The user fills out the form, agrees to the terms and
conditions and clicks Submit. Again, we anticipate this being a simple task
to complete, causing minimal confusion.
Workflow 3: Add A
Home Game To The Calendar.
This test scenario will ask that users log into the application site where
the Cubs home-game schedule and Parking Spot database is maintained. We
will ask that the user add a new home game to the Calendar. With login information
provided, the user will be required to access the game schedule from the
list of navigation links along the left side. From there they will need
to click ‘Add a Game’ to add a game to the calendar database.
From there they will fill n the form with the provided game information
and click ‘Add Game’. This will complete the process, taking
no longer than 3 minutes.
Web & Mobile Site
Deliverable
Content Information
As for ‘Content’ and ‘Labels’ for navigation, header,
footer and breadcrumb code is provided below. The coding for this content
will look something like the following:
Header:
<!-- Begin Header -->
<div id="header">
<div id="navi">
<?php
$obj = new contentClass();
$obj->navi();
?>
</div>
</div>
<!-- End Header -->
Footer
<!-- Begin Footer -->
<div id="footer">
<p>© 2011 CubParking.com | <a href="../about.php"
style="color: #f1f1f1;">About Us</a> | <a href="../faq_customers.php"
style="color: #f1f1f1;">FAQ</a> | <a href="../privacy.html"
target="_blank" style="color: #f1f1f1;">Privacy Policy</a></p>
</div>
<!-- End Footer -->
More Content Information
Each page will include a header that contains an image of a baseball field, with buttons for navigation along its left side. The buttons will serve as labels for navigation and will include: Home, Reserve A Spot, Sign Up My Spot, and Contact Us. Each page will also have a left column that contains the login, game calendar, and facebook widget. All of the pages will be divided into 4 sections; header, right column, left column, and footer. The Left Column will contain the facebook widget along with the Game Calendar.
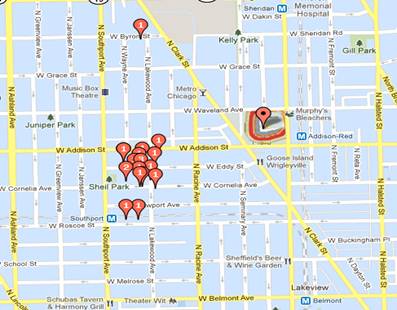
The “Reserve a Spot” page
will contain a Google Maps Interface with a fixed location (Wrigley Field).
Shown Below:

Website: http://www.cubparking.com
Mobile Site: http://www.cubparking.com
Michael Baez: Completed the Project Overview and Scope and Security Requirements…
Nick Napoli: Completed Usability Testing and Web and Mobile Site Deliverable…
Zakiyyah Claybron: Completed Overview of Application Changes, Significant Algorithms, Data Structures, Interface Design...