
Deliverable C
Functional
Requirements & Use Case Experience
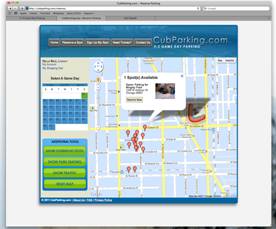
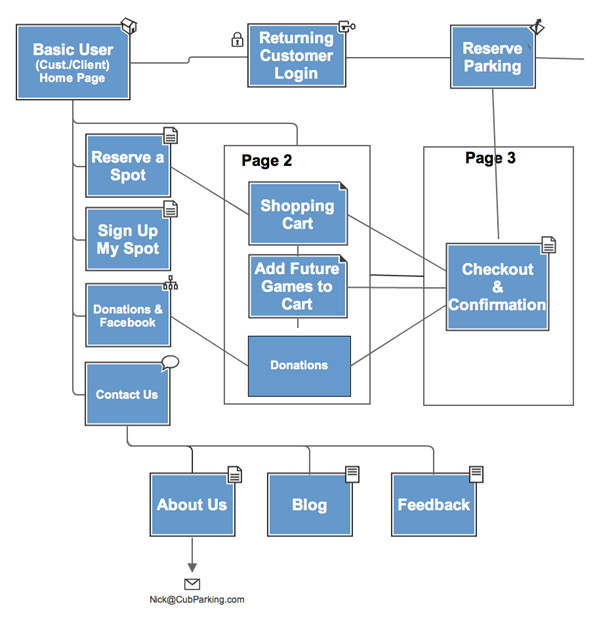
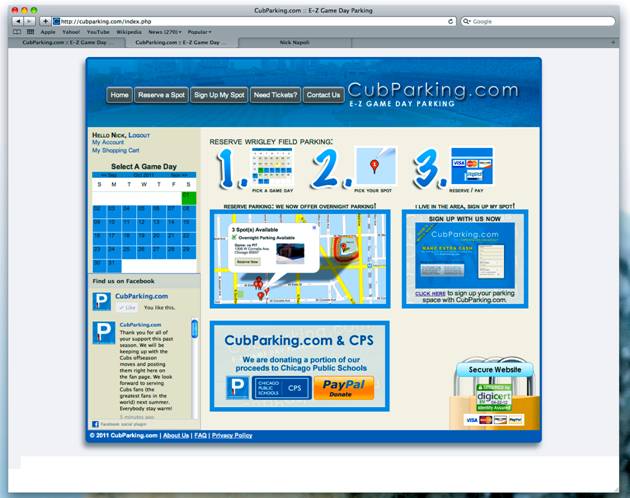
A new customer will arrive at the home page (featured below) to see two links and calendar of the Cub’s home game schedule. From here they can click the ‘Reserve a Spot’ link (found in the header and in the mini map center of the page) or find their game day in the calendar and click there to arrive at the ‘Reserve a Spot’ for that day.
Home Page Reserve Parking
 èè
èè

Once the new customer has selected a parking spot they want, they are prompted to login. Once they login/register they are immediately redirected to the shopping cart and checkout page.
Login: Shopping Cart
 è
è

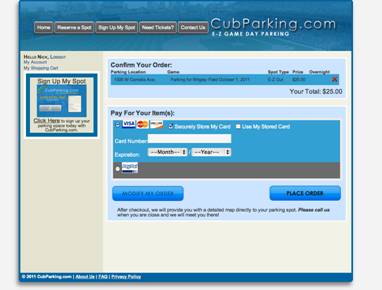
Checkout

As you can see it will only require 5 clicks to get to checkout. This will hopefully ensure a better conversion rate. At the checkout page (if you squint you might see it in the picture above) there is a button that allows us to store their card info or use their stored card. There is also a link to PayPal checkout as well.
New Parking Spot Sign Up page

The Site Administrator Experience
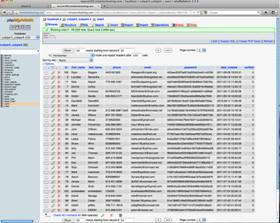
The site administrator will be able to easily manage this website by logging into the database found at www.CubParking.com/cpanel & www.CubParking.com/app. The CubParking.com/App page will allow the admin to easily upload or make changes to the Cubs schedule, add parking spots, review reservations etc. All of this information will be securely stored in the database found at the /Cpanel.
/app /cpanel
 è
è 
Mobile
Requirements
The site functions very well with mobile browsers. Everyone from Customers, Clients, to Site Admins can fully use the website as is so no modifications would be essential. Although an iPhone and Android app would be nice, we will be focusing on developing the website for now.
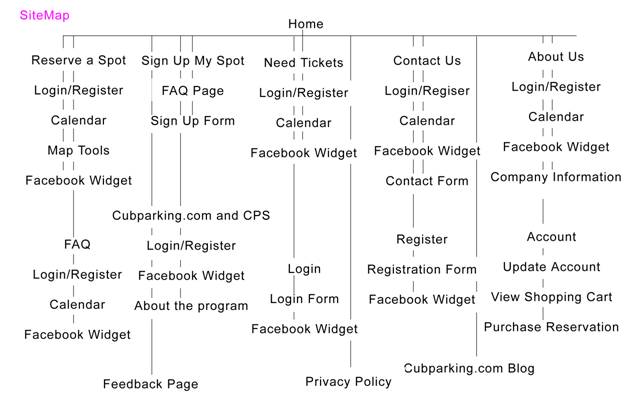
Information Architecture

Home
Page – This page will provide the information for reserving a parking space
and additional information about the site.
Reserve
A Spot Page – This page will contain the information a consumer would need
so that they can login into the site and purchase a parking spot reservation.
Sign
Up My Spot Page – This page will allow for a seller to sign up and rent
out their parking space.
Need
Tickets Page – Will allow for a consumer to find out how they can purchase
tickets for a cub’s game.
Contact
Us Page - This page will allow for anyone who needed additional information
about reserving a parking space or selling the reservation of their parking
space to contact cubparking.com.
About
Us Page – This page gives information about the company.
FAQ
– This page lists some frequently asked questions, so that if a person wants
to know additional information, they can check this page before submitting
an email.
Cubparking.com
and CPS Page – It shows how cubparking.com is donating a percentage of its
proceeds to the Chicago Public School System.
Login
Page – It allows a consumer to log into the cubparking.com system and reserve
their parking spot.
Privacy
Policy – Gives additional information about the privacy of the site.
Register
Page - Allows a consumer to register for an account to have access to purchasing
a parking reservation.
Account
Page – Allows a consumer to update their account, view their shopping cart,
and purchase a reservation.
Cubparking.com
Blog – A page that allows the sellers and consumers of cubparking.com stay
up to date on what is happening with the company and the community.
Feedback
Page – Allow consumers and sellers leave their comments about cubparking.com
services.
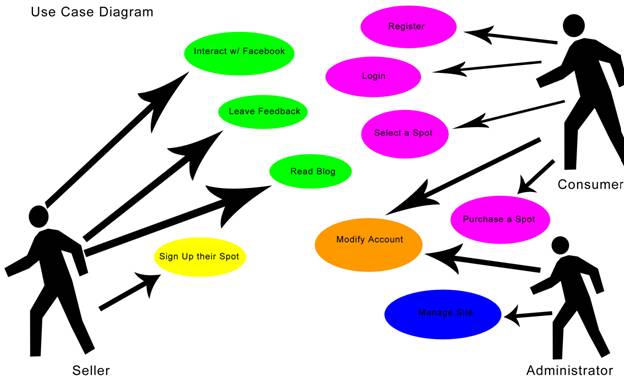
High
Level Process Flows

Here are a couple UML’s to help demonstrate functionality requirements and access levels. We did not require 5 of them.

This one illistrates site
admin access levels and tasks they are allowed to perform.

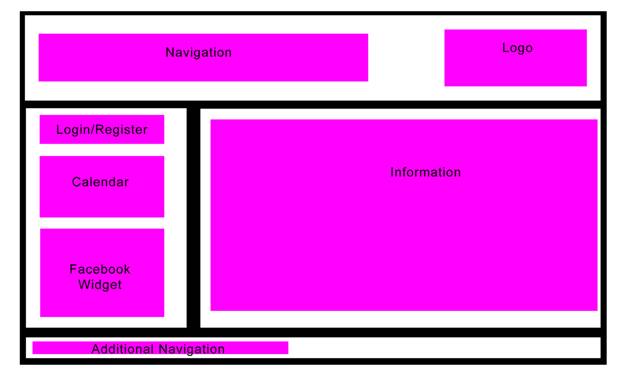
Interface Requirement and Wireframe
Cubparking.com
user interface will use the standard resolution size of 1024 * 768. This will allow the site to be setup in a way
that a majority of people should be able to view it without any problems. Javascript will be
used for validation because it is our script of choice and it works well
with what we have done thus far. We
will also be using Cascading Style Sheets or CSS because it will help our
site have a consistent look from page to page.
With our mobile site we will keep a consistent look so that people can recognize our site from either their personal computer or their mobile phone. We have chosen to go with a 320 * 480 because it is standard for a lot of phones.
For the look of our site we will have a basic look that will be consistent. Our logo will appear on every page, making sure that we are well branded. The color scheme for the site is blue. There will be enough web pages to make sure that all information that is needed by consumer or seller is displayed.

For the wireframe above, the setup of the site will appeal all types of buyers. It will appeal to the impulsive buyer because the calendar can be an attractive tool that will allow that type of buyer to select a date and start on the process of purchasing a space in little time. It has an appeal for the patient buyer because it allows the buyer to compare a variety of parking spaces near the park, so that they can compare the prices and see what can be the best deal for them. Also with the analytical buyer, it gives them the option to do some research on how many people like them on facebook , what type of comments are costumers leaving on the feedback page, and also any additional information they can find out about cubparking.com on their blog page. The analytical buyer can do all of this before even purchasing a parking reservation.
Information
and Data Requirements
The database tables that will be created for this website will be to process the information that the customer is submitting. For the user information alone there will need to be a database table for the customer’s name, address, credit card information, billing address, and maybe a customer identification number. The customer identification number could be the primary key used to link all of the database tables. Outside of the customer information there is the database table for the calendar of events. Inside that database would be the calendar month, day, and year as well as the customer identification number associated with that event so that the customer could not sign up for multiple spots. This would easily regulate the amount of times a customer signed up for an event. Linked within the customer database would be a credit card information database that would log in the information for each credit card. This would eventually be within the two databases for the event and the customer information because the credit card would pay for the event from the customer and then log the event that they were going to. In order for customers to see the past purchases of event tickets there would need to be a database that logs and records the purchases that each customer makes. However, the relation to each topic area may vary with the amount of events and customers allotted for each event and parking space. Thus in total would be three databases; one for customers, credit cards, and event calendars. Any further databases would be created in order to eliminate confusion and merge the databases easier together. There should not be any issue with the primary key for each database.
Create
Basic Template for your Site

Website: http://www.cubparking.com
Mobile Site: http://www.cubparking.com
Contributions of Members:
Michael Baez: Completed the Information and Data Requirements…
Nick Napoli: Completed Functional Requirements, High Level Process Flows…
Zakiyyah Claybron: Completed Information Architecture, Interface Requirement and Wireframes, Use Case Diagram (image only), and create basic template for your website…